


- #GRIDS IN DESIGN HOW TO#
- #GRIDS IN DESIGN FULL#
- #GRIDS IN DESIGN LICENSE#
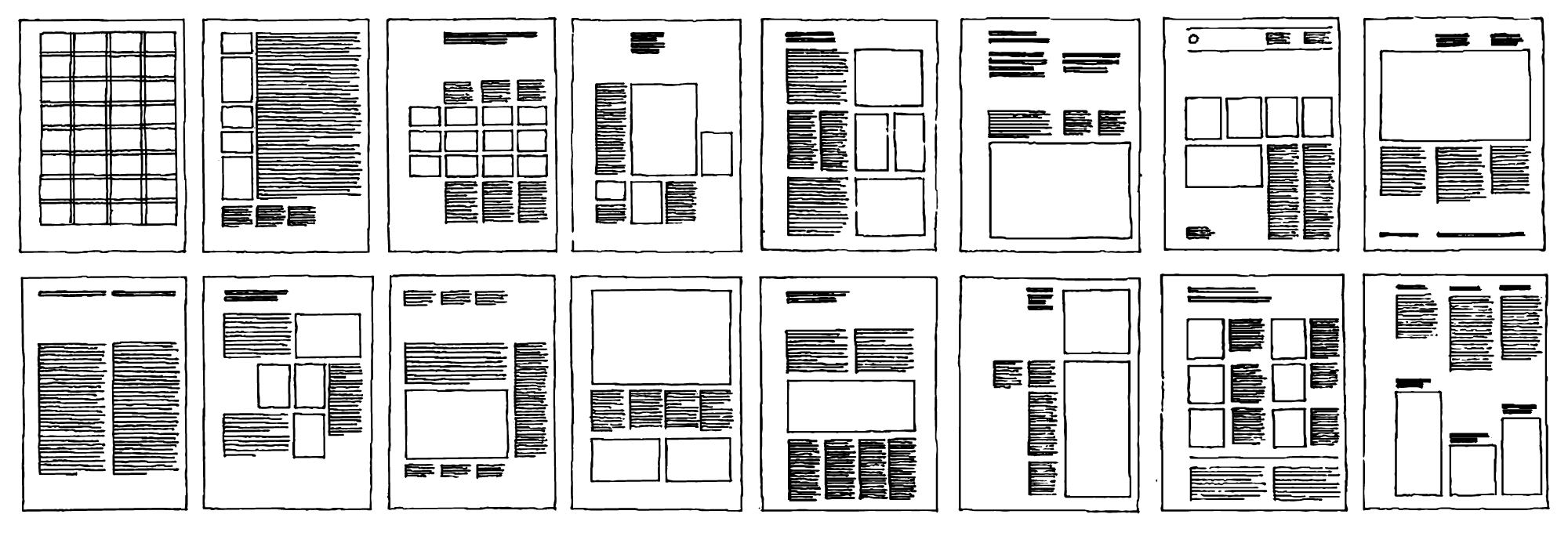
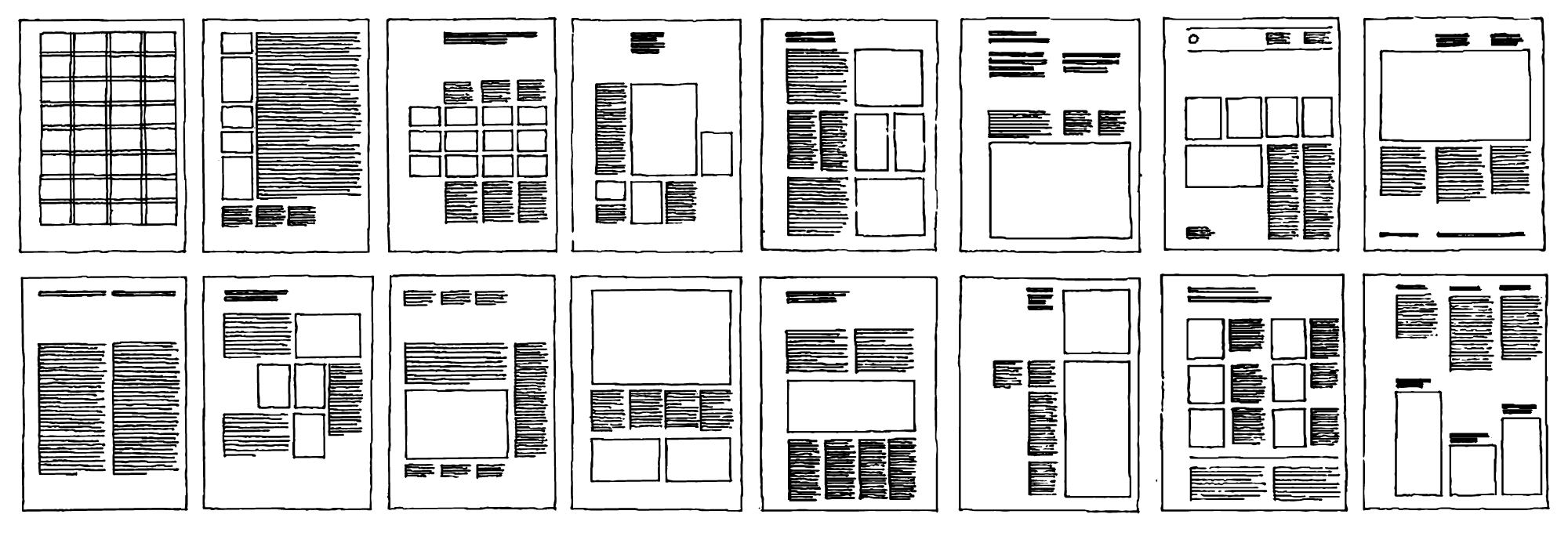
You can decide to use a grid that uses mainly verticals this gives you almost total flexibility for illustration sizes. Notice how the white space is used to emphasize certain areas of text. (Designers always think about negative space it’s part of the fun of the job.)īelow you can see a firm column grid that allows different widths of text on the same spread. The amount of space between columns (column gutter) determines ease of reading, but also add to the white space. All of the margins hold the text in place like a frame and often make up the bulk of the white (or negative) space on the page. The columns in your layout grid are indispensable, even if there’s only one of them.
#GRIDS IN DESIGN LICENSE#
So grids give pages structure, but as you’ll soon see, they also give the designer license to get creative. Once movable type was invented in the West, the individual metal (or wood) letters needed to be held together on the press with a strong metal frame. Think of a grid as an invisible frame that holds the letters neatly in place. Grids have been around ever since the beginning of books, even handwritten ones.

#GRIDS IN DESIGN HOW TO#
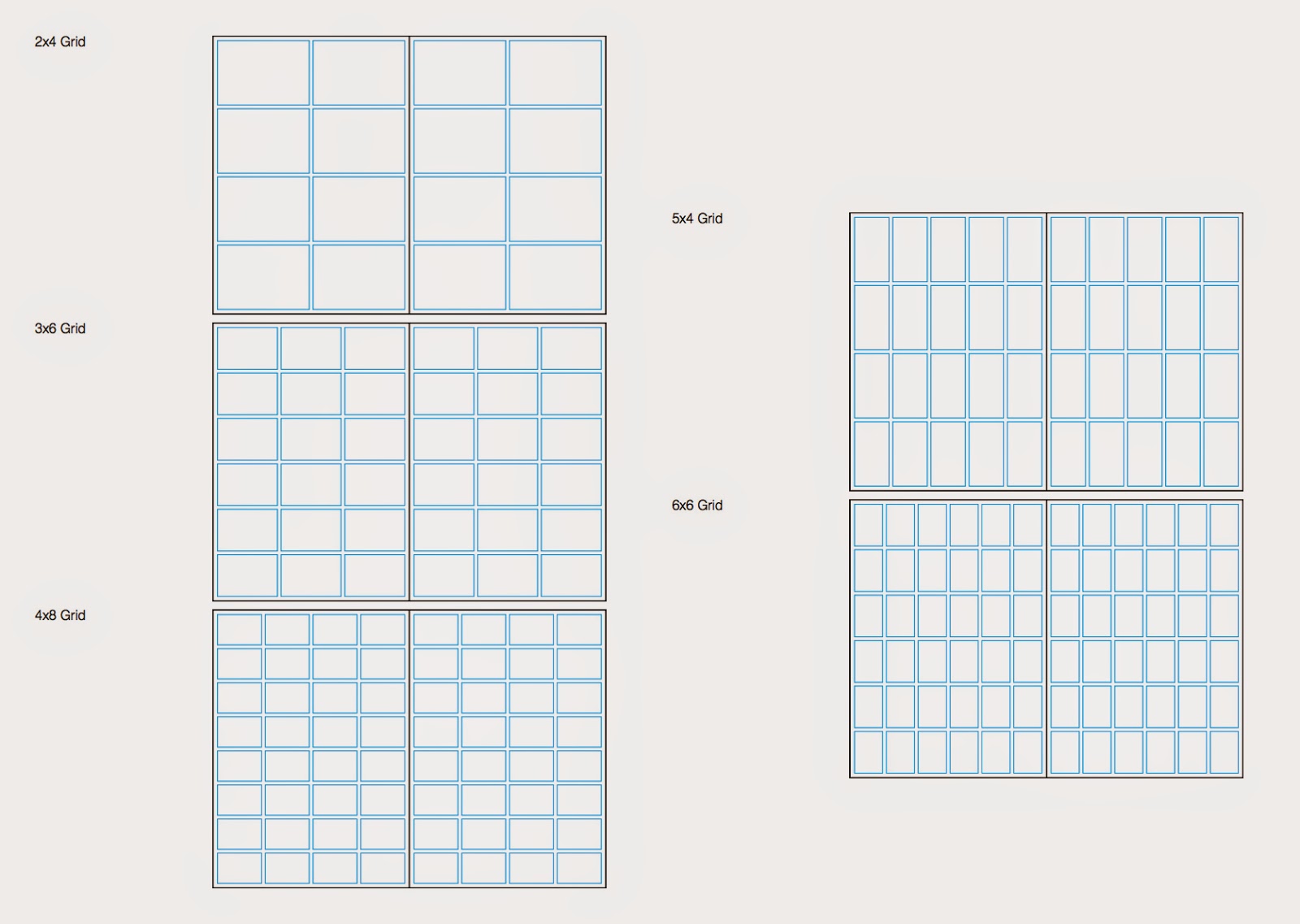
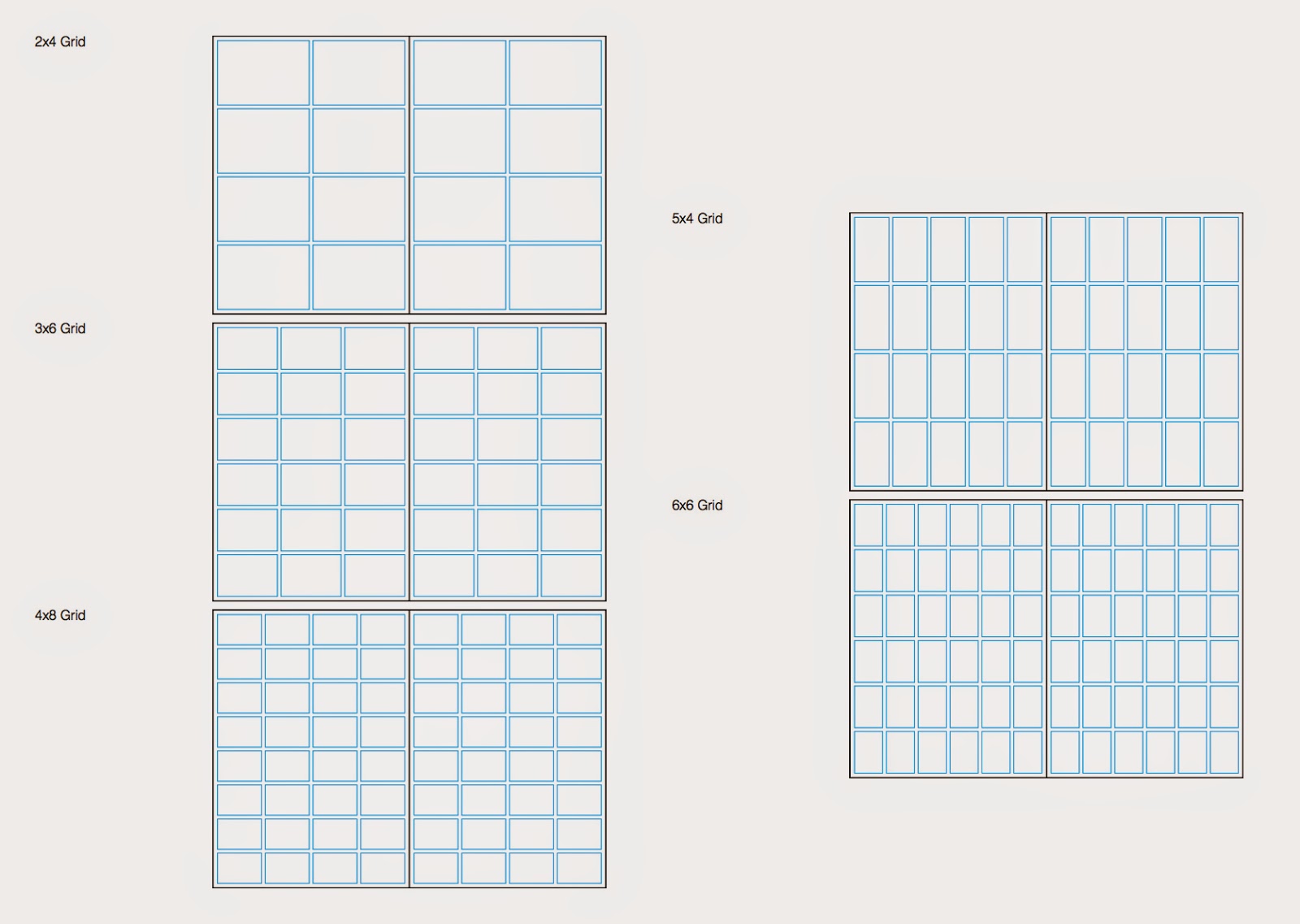
How to construct a layout grid in InDesign. Some examples of layout grids in real books. This rather long article is divided into the following sections. The InDesign user can see them, though, and use them as guides for laying out the page. Utilize this opportunity to truly store items relating to Halloween, to promote holidays, to promote social networking sites and to add notifications, and to deliver exclusive promotions.The grid lines shown here do not actually appear on the book pages. As a quick tip: Don’t save on ads and on halloween social media campaigns. 
With Halloween around the corner, there obviously are a lot more Google searches around Halloween off-late nowadays.
#GRIDS IN DESIGN FULL#
Templates Pricing Resources Login Get started - it's free Software Features BG Remover Remove Backgrounds Team Collaboration Work together Templates & Bundles 15K+ Niche and thematic template collections Brand Kit Apply your brand in 1 click Explore all Glorify Features Smart Resize Resize your designs to any formats quickly Shadows & Reflections Give objects dimension Annotate Tool Callout & explain your product Mockups NEW Create realistic mockups Exclusive Libraries Included Icons +2 millions icons from Icon8 and Noun Project Photos +5 millions photos by Pexels, Pixabay & Icons8 Models Spice up your design with models from Icons8 Illustrations Beautiful premium 2D and 3D illustrations by Ouch! Explore all Libraries Coming soon Logoflow SOON Improved Logo Maker Tool free for Glorify users Batch Process SOON Process multiple designs Animation SOON Animate your designs Check Full Roadmap 13 Tips On How To Run A Terrific Halloween Social Media Campaign
Markers – They are the areas that run inside the header or the footer marking a place of repeating information from page to page. Gutters – Gutters are spaces found between the rows and the columns, equal between columns or rows, maintaining a visual balance. Rows – Rows are horizontal zones from the left to the right margin. Columns – They are vertical spatial zones from the top to the bottom margin. They can be organized proportionally or by creating overlapping zones. Spatial Zones or Regions – These zones are created by the adjacent modules in a vertical and horizontal area where the vertical region holds blocks of text and the horizontal holds videos. Its vertical groups together create columns and horizontally create rows. Modules – They are the spaces created between the flowlines and vertical lines called building blocks. Flowlines are also called hang lines or baselines. It helps the reader follow the content in the grid layout and also creates stopping points, or edges to be placed on. Flowlines – They are horizontal lines separating the sections into parallel bands. The size of the margins gives the layout design its general shape, usually a rectangle. Margin – They are the empty spaces between the edges of the content and the format. The Format – It is a full area where a design is laid out be it in print or page. It depends on the sort of grid layout used. Grid layouts are made up of several parts and every part is not presented in each grid. Listed below are the different kinds of layout grids that exist starting from anatomy grids for better understanding. Grid layouts are the important components of a layout that work as a backbone, infographics, and presentation.








 0 kommentar(er)
0 kommentar(er)
